
HeyUI :一个基于Vue.js的高质量UI组件库

新版本v1.16.0
1、Col 重命名为 Cell
其实一开始定义Grid组件的时候,命名是参考iview, element, ant的,Grid组件分为 Row, Col两个子组件。
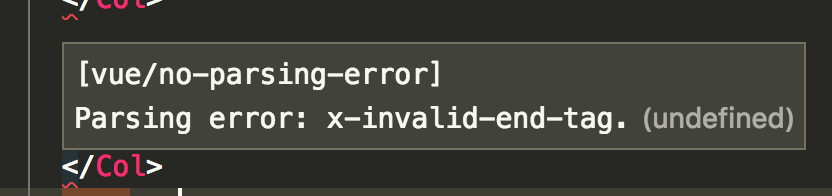
但是,其实Col和 table 中的 col 标签是存在命名重复的问题,这样会一直导致vscode编辑器对Col进行报错。

原因是由于 html中 col 标签是默认关闭的标签: <col width="60%"/>
而一般开发人员为了避免这个bug,需要设置 “vetur.validation.template”: true 才能解决。
其实,真实开发的过程中,我是不建议修改此项配置的,所以以后,Col 重命名为 Cell, Col组件 依旧向下兼容支持。
2、添加 var.js 文件
由于 vue-cli 3.0 已经支持less全局变量的功能了,HeyUI组件库支持 var.js 文件
const globalVars = require('./src/css/var.js')module.exports = { css: { loaderOptions: { less: { globalVars } } }} 通过在 vue.config.js 配置以上配置,即可全局使用less全局变量。
具体应用可以参考 https://github.com/heyui/heyui-admin 项目
3、重构Table组件
由于vue@2.6升级后,对$slots, $scopedSlots进行了结果上了修改,这样就导致HeyUI table组件产生了bug,并且也由于之前的结合设计不是很合理,此次针对Table组件直接进行了重构。
4、其他Fix
- Menu: 添加 ()
- Menu: 删除初始化menu size ()
- Layout: 修复宽度自动撑开的问题 ()
- Avatar: 添加 background-position ()
- Pagination: 监听 prop,size 属性()
HeyUI Admin 系统即将上线:
